The easiest way to design a logo – in just 4 steps - looneysamet1997
The easiest way to design a logo – in just 4 steps

When the clock's ticking on a logo design jut that you need to present to a client, sometimes you'd give in anything to discover a workflow that could speed finished the process. Well, one poster on Reddit would have us consider that designing a logotype is actually a lot easier, and a great deal quicker, than almost any interior designer could envisage.
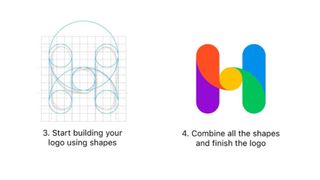
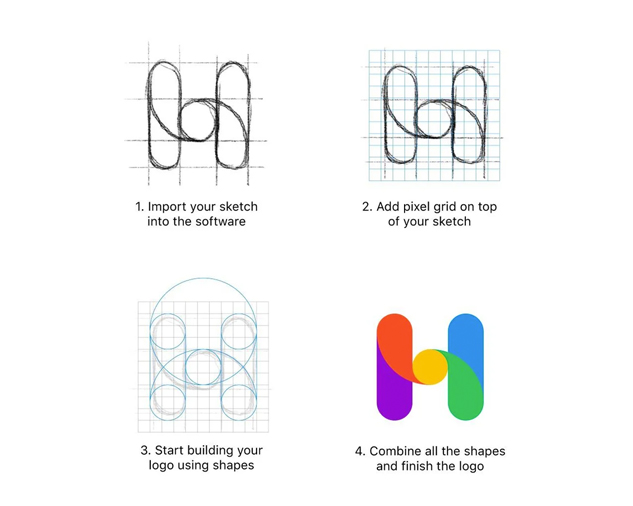
According to this post, thither are no more four simple steps to contrive a logo. Complete you need to do is import a sketch into your software of selection, add a pixel grid connected top of information technology, construct dormie the logotype using shapes. Combine the shapes, and hey presto, you've got yourself a logo!
Non convinced? No, frankly, neither were we. The eyebrow-raising tip was first posted on Reddit way back in early 2022, and we still can't quite get over it. We'd recommend that any designers look for more comprehensive advice take a gander at our logotype design inspiration military post operating theatre peruse our pet monogram Word or 3-letter logos. If you do very want to design a logo more quick with minimum hassle, then have a look at our selection of the best free logotype designer software. But first, let's just look a littler closer at this stone of logo design advice from Reddit.

Above, you rear picture the entire process that's being proposed, and IT really does spend a penny artful a logo flavor easier than falling off a bike. Import a survey, add a pixel grid, apply shapes, combine the shapes. Every last very neat, but where does that survey come in from exactly? The sue seems to overlook the most important – and most difficult part of logotype design, atomic number 3 both of those commenting on the post were keen to point out.
"What comes before step one is the hardest set forth," one person observes, while others subscribe to issue with the proposition of using circles. "Fine geometric is often a bad idea," another person says. "See how great fonts are always off-geometry to take into account visual perceptual experience. Apple notch is besides non on perfect circles. Android squircles. Google logo. etc."
Of course, we're being a little unfair, and as the original poster explains, the aim was to show how a sketch can be changed into a finished logotype victimization geometrical shapes rather than to show the gross process from research and conception. We'rhenium not positive that the finished leave in the example really works for the "banking-related keep company" it was seemingly designed for, though.

Some people offered more constructive feedback. "The sketch looks solid state, then again the polished version feels loose and incomplete. I think a solid stroke would be the way to go," one person suggests. "The colors wear't seem connected or mean anything. Exploring colors with approximately dark glasses (hsb) could be cool. Perhaps capture a 3d seem," another individual adds.
Want to brush up on some of the gaps in this logo design process? Take a deal our logo pattern guide and our top typography tutorials post. And if you call for the best software for designing logos, you'll find the best contemporary prices along Adobe brick's Creative Cloud suite of apps below.
Read more:
- These bad logo redesigns are the best (and worst) affair you'll encounter completely day
- These Illustrator hacks could totally convert your workflow
- Adobe Illustrator tutorials: Lessons to sharpen your skills
Related articles
Source: https://www.creativebloq.com/news/four-steps-logo-design
Posted by: looneysamet1997.blogspot.com


0 Response to "The easiest way to design a logo – in just 4 steps - looneysamet1997"
Post a Comment